Where Is The Character Panel In Photoshop

Learn all about the type options plant in the Character panel in Photoshop – leading, kerning, tracking, scaling, baseline shift, and more!
Many Photoshop users don't have access to other programs that let them to combine type with images, such as Adobe InDesign.
Adobe knows that many people utilize Photoshop to create text-and-image documents, and has expanded the type tools available to Photoshop users.
In lite of this, I've started the "Photoshop Typography" series to aid you brand your type in Photoshop await professional person.
In my first post, I touched on some highlights of fundamental proficient typesetting.
In this mail, I'm focusing closely on the tools available in the Character panel and will explain some of the mysteries of good type as I keep.
The Graphic symbol Panel In Photoshop
Open Graphic symbol panel by going to Type Menu → Panels → Type Console.
You lot can also type Cmd/Ctrl-T to open the window. All sorts of type choices and options become available to you through this window.
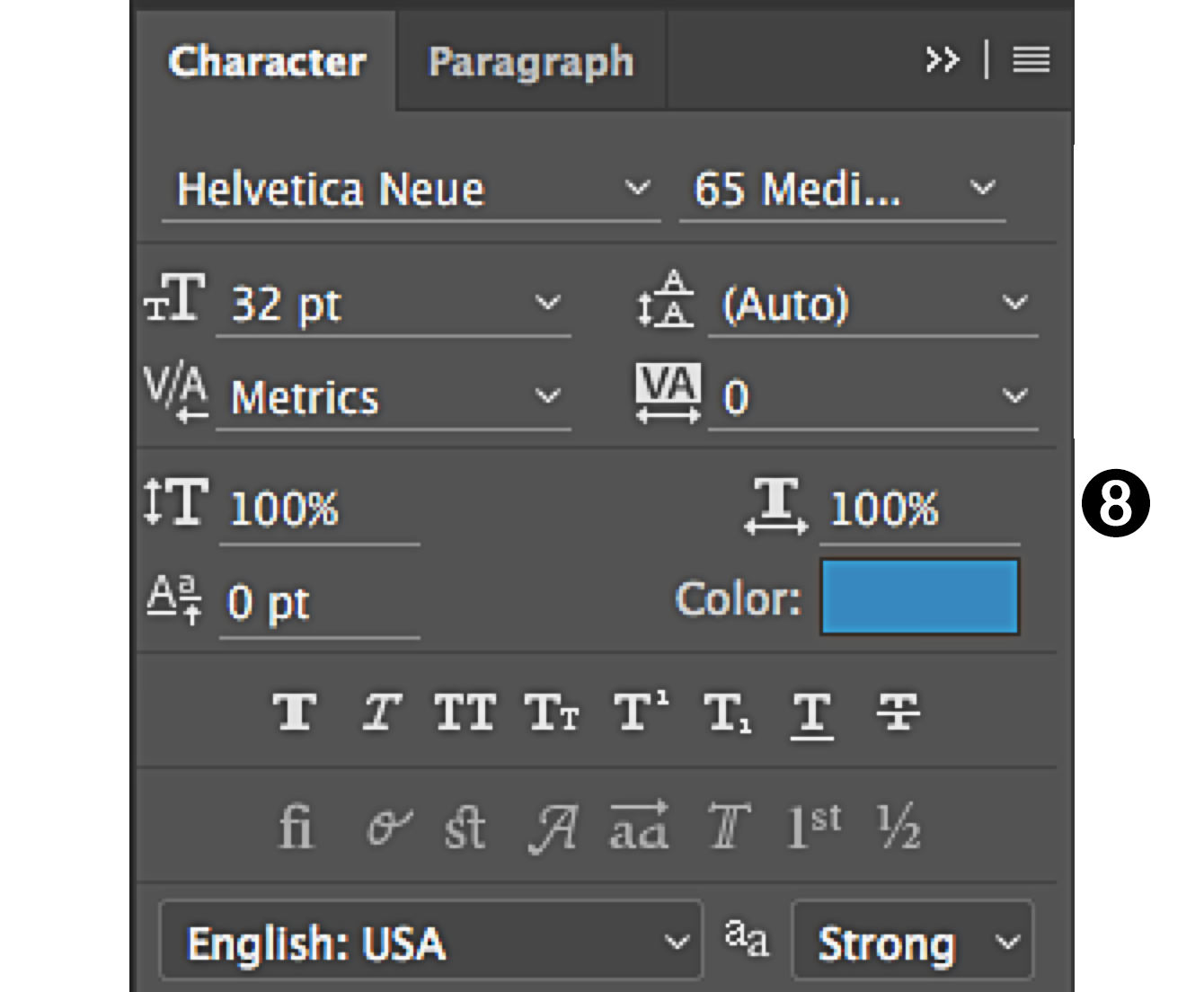
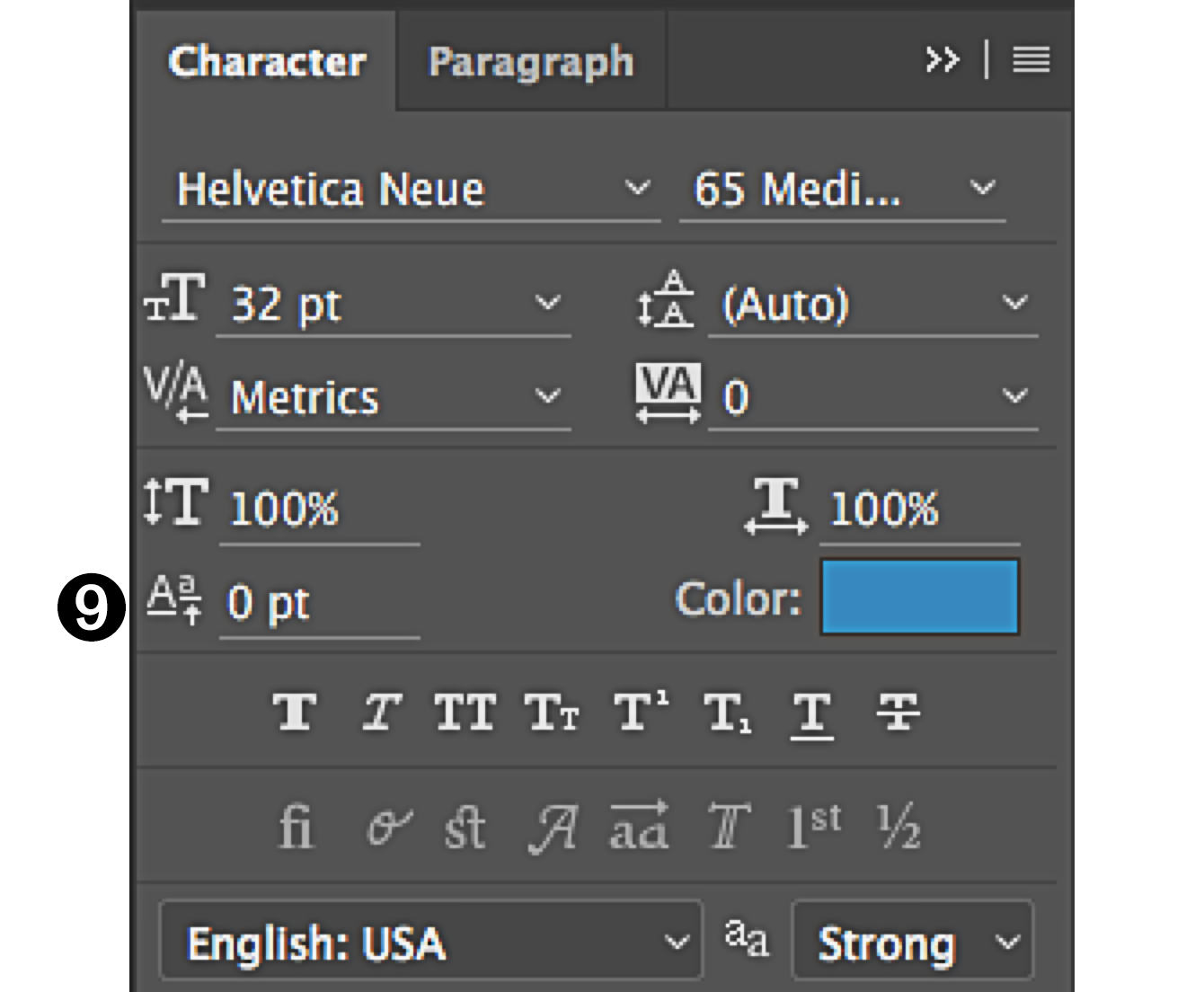
Information technology'due south fourth dimension to go exploring. I've numbered diverse areas to draw your attending.
#1 – Select A Font

Pick the font you want by clicking on the name of the font at the superlative left of the panel – the screenshot is currently showing Helvetica Neue.
Click on the downward pointing pointer at the correct of the box to see the whole menu of fonts currently available, or put your cursor at the front the field and type the first few messages of the font name y'all want.
Photoshop will automatically brandish the font you blazon from the first few messages.
By the mode, if you lot have a font you desire to install and use, you tin install it at any time, and practise not have to restart Photoshop to use the newly installed font.
When you install a new font, y'all may find that Photoshop volition hesitate a 2nd or 2 the beginning time afterwards installation when you lot click on this menu, while information technology updates its inventory of available font choices.
This is normal, and certainly nicer than having to restart.
#2 – Selection A Specific Style Of Font

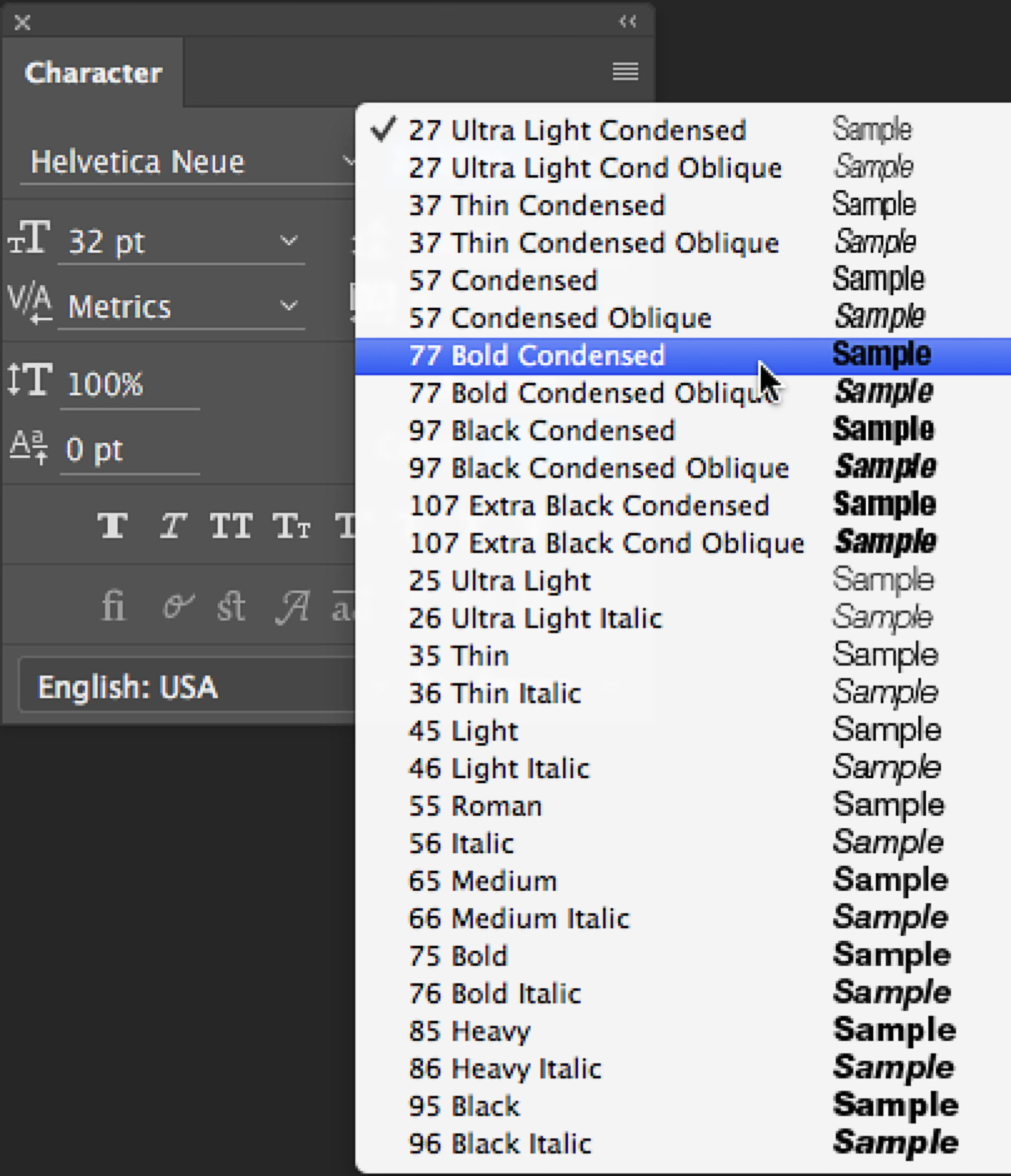
Across from the font'due south name, you lot selection the specific style of your font; e.1000. Bold, Low-cal Italic, etc.
You can click and concord to see all the options in whatsoever installed font family.
This is useful when trying to utilise varying weights and widths to provide visual contrast while using only one or two font families for a polished last document.
Each option is previewed using the word "Sample" side by side to the proper noun, so you tin can compare.
Yous can also select a cake of type, so put your cursor in the Styles box and move up and down using the arrow keys to compare styles, equally Photoshop automatically applies the blazon to your selection to show you a preview of how your type will appear.
This tip of using arrows to raise and lower values in a box applies to all the boxes in this panel, not but this one.
#3 – Pick A Type Size

Pick the size of type you want hither. By default, the number refers to points (pt). There are 72 points in an inch.
You lot tin can also type in other units of measure, such as 1 inch, and Photoshop volition figure out the exact equivalent point size and show the result in points.
You lot tin can choose ane of the preset type sizes in the pulldown, such as 18 pt type, or primal in a custom size.
Y'all can use the pointer keys to raise or lower the indicate size only by selecting the number in the point field, then tapping on the up and down arrows.
The unabridged selection of highlighted blazon will alter size as you employ the arrows.
#4 – Set The Leading

This field sets the leading, a term meaning the space between each line. It'southward a legacy of when all type was set by hand, and the metallic strips used to split up each line of metal type were made of lead.
You can either keep the leading value prepare to automatic or set a number.
Past default, the automatic leading setting is 120% of the blazon size y'all choose. So, if you choose 30 point blazon, the automatic leading will be 36 points.
This default can exist changed permanently in Photoshop past opening the Paragraph Console, selecting Justification from the flyout menu, and changing the value from 120% to something else.
Nosotros'll talk more than about the Paragraph Console later.
If yous'd like a bit more or less infinite betwixt lines, for result or to heighten legibility, you can set a specific number, such as xxx points with 42 point leading, sometimes written as thirty/42 (xxx over twoscore-two).
For best results, every single space and character in every line you lot want to modify must be selected first, before you lot change the leading value.
#5 – Prepare The Kerning

Metrics vs. Optical lets you lot select between ii different ways of spacing between blazon automatically. To see what they practise, select a cake of blazon, and click on the pulldown arrow.
Click on Optical. Nigh of the spacing volition modify and ofttimes volition result in a more pleasing organisation of your type.
I most always use Optical, but will always bank check Metrics to run across if I like it better.
Regardless of which you lot choose, information technology'due south important to check individual kerning pairs in your blazon to make sure each pair works well.
This is specially important when working with inexpensive fonts, as the quality of each font'south kerning depends on how much care and fourth dimension type designers invest in building the spacing between each pair of letters.
#half dozen – When Needed, Modify The Tracking

This box lets you change the spacing betwixt individual letters, using the tracking control.
Font designers build numerical spacing values into their font designs to provide automated tracking, varying spaces between letters proportionately, helping the different shapes of letters fit together in the nearly counterbalanced manner.
Many Photoshop users volition never need to touch this box, merely people who are persnickety well-nigh type ofttimes apply this to adapt the spacing betwixt individual letter pairs.
Not all fonts are created equal, and y'all may find the particular font you're using doesn't have perfect automatic kerning.
In my own instance, I often need to accommodate kerning in my last name.
It seems to be a challenge to infinite the O, the apostrophe and the C of O'Connor correctly in many fonts, then I adjust the kerning pairs manually to tighten up or loosen the infinite between individual sets of characters for best results.
For a specific size and way that I'll use often, such as putting my name on a print, I'll make the properly kerned type into a castor that I can utilize to click once to stamp my proper name, elegantly kerned, whenever I need it.
#7 – Scale Fonts With Type Height

Type height can be scaled up or down every bit a percentage of its originally-fatigued elevation in this window.
You should be very nervous almost doing this more than a couple of percent points either management; this is a prime case of "Just because you can, doesn't hateful y'all should".
This tool is commonly reserved for making something fit into a specific space, only most people experiment with stretching type vertically at to the lowest degree once in a while.
When yous do so, some fonts will scale much more attractively than others, as shown in the sample below.

The comparison to the original size A shows the more slender advent of the stretched A, though a closer look at the serifs (the trivial cross bars at the bottom of the letter) shows they didn't scale correctly, and expect a bit heavy.
Many letters look much worse when scaled this way. Still, always approach this tool carefully.
#8 – Scale Fonts With Type Width

The width of the type tin be scaled in the same manner.
In my feel, information technology'southward more mutual to see artists scaling type horizontally to make blazon fit than to scale it vertically, and only later they take tried using the two tools directly in a higher place in this panel, usually setting Optical kerning and then tightening up tracking.
When adjusting the fitting between individual messages or in entire paragraphs doesn't quite make the class, a couple percentage points wider or narrower can be applied without being likewise obvious.
Hither, the same 171% previously applied to the A for height makes a very wide alphabetic character, compared to the normal A but before it, and the scaled A before the normal A.

Equally an alternative to scaling your blazon wider or narrower, some font families include Extended or Broad versions, in addition to normal.
These deliberately-fatigued wider or narrower versions of glyphs evidence skilful residue and aesthetics and are visually preferable to using Photoshop to calibration a letter for effect.
The all-time thing to do is to check the font you have already get-go, by clicking on the type styles pulldown card identified with a 2 below.

When yous exercise this, all the styles available in a detail font will appear for you to choose, and you can see if you have condensed or expanded versions of a particular font you like, as shown in the screen capture beneath.
In this font, an Extended set is besides available, though I don't accept it installed on my calculator currently.

If you lot don't have any fonts that offer Extended or Condensed character sets, yous have access to various options.
Your monthly Photoshop subscription includes access to a wide selection of fonts in various styles, varying depending on which subscription you have.
To find new fonts included in your monthly subscription, you can go to the first field at left in Photoshop'due south Character Panel, where the electric current font name is displayed.

Click on the arrow to the right of the proper noun of the font menu to display all bachelor fonts, and then click on the expanse outlined in cherry in the screenshot to a higher place.
When you practice this, your default browser will open, and you'll be connected to an Adobe selection window offering a variety of typefaces.
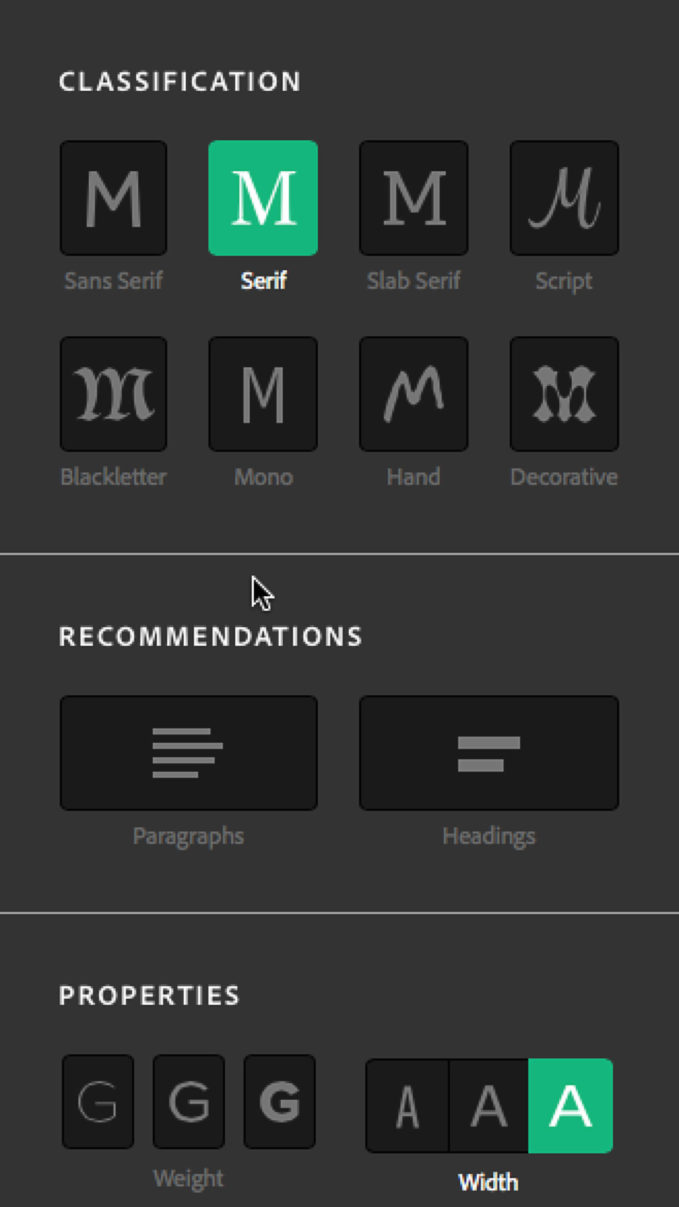
At the right of the screen, you'll see a panel assuasive y'all to select by style, as shown in the screenshot below, so that if you are seeking fonts with extended styles, or condensed styles, you tin can search using specific criteria just past clicking on the buttons.
In the screen capture, I've selected Serif fonts and extended (wider) characters.

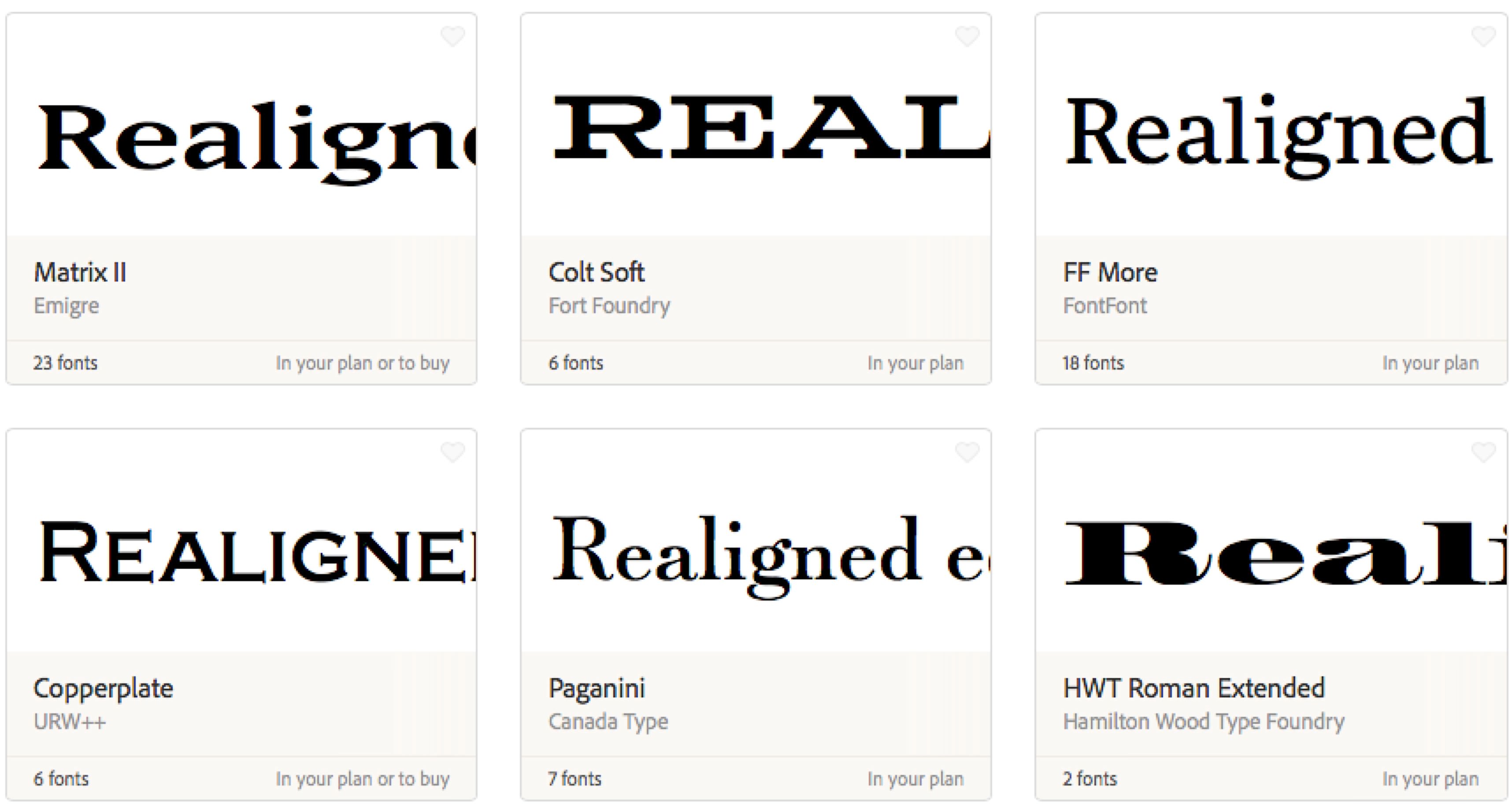
Various font families will exist presented, and the larger the number of fonts in the family, the more variations you lot tin can choose.

Thus, in the screen capture in a higher place, the font Matrix Two has 23 styles, while the font Realigned has only seven styles. More options are ordinarily better.
#nine – Adjust With The Baseline Shift Tool

The Baseline Shift tool lets you select ane or more than characters to motion upwards or downward relative to the baseline.
Some people utilise this tool to make a line of type go exactly where they want it, instead of fine-tuning leading for this line or this block of type.
This should be done sparingly, if at all, and so that if yous need to make changes you're non having to change a whole bunch of baseline adjustments after changing.
Other times, the tool is used to move a single grapheme to adjust it for visual perfection.

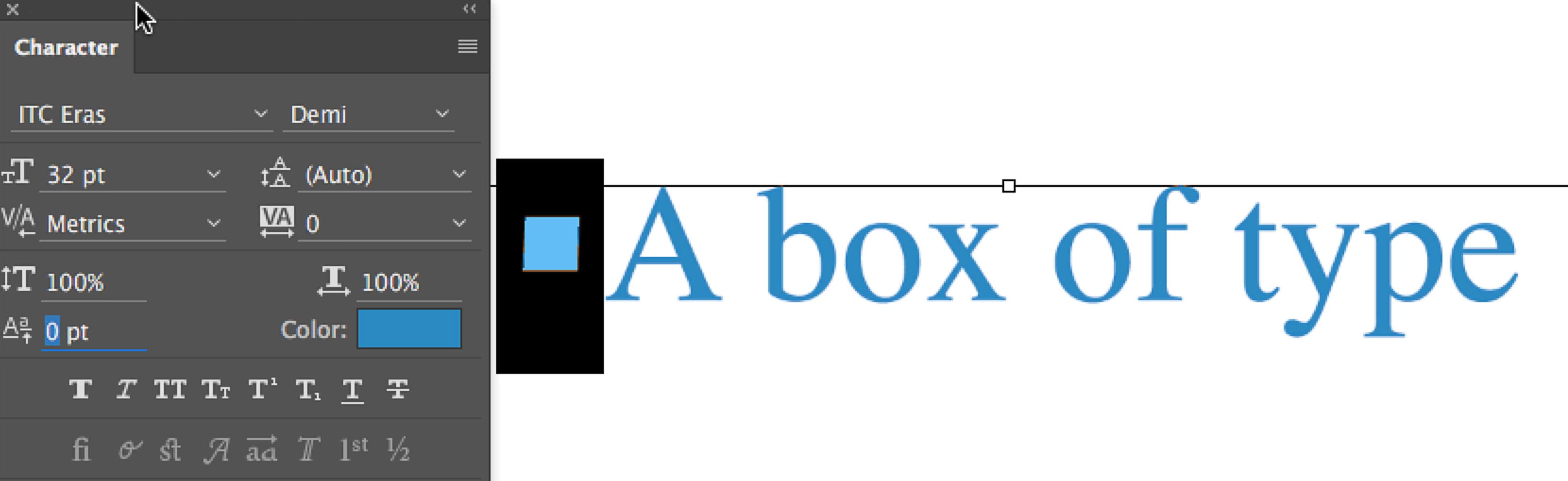
In the sample shown above, I've added a bullet using ITC Eras, a font which has a squared-off bullet shape I like to use, but with a slight modify.
The bullet sits a scrap high for my taste relative to the baseline, so I'll motion it down using the baseline shift tool, visually balancing information technology confronting the letters.
I may use the arrow keys to test moving information technology upward and down to run into the issue of ane or two more points upward or downward.

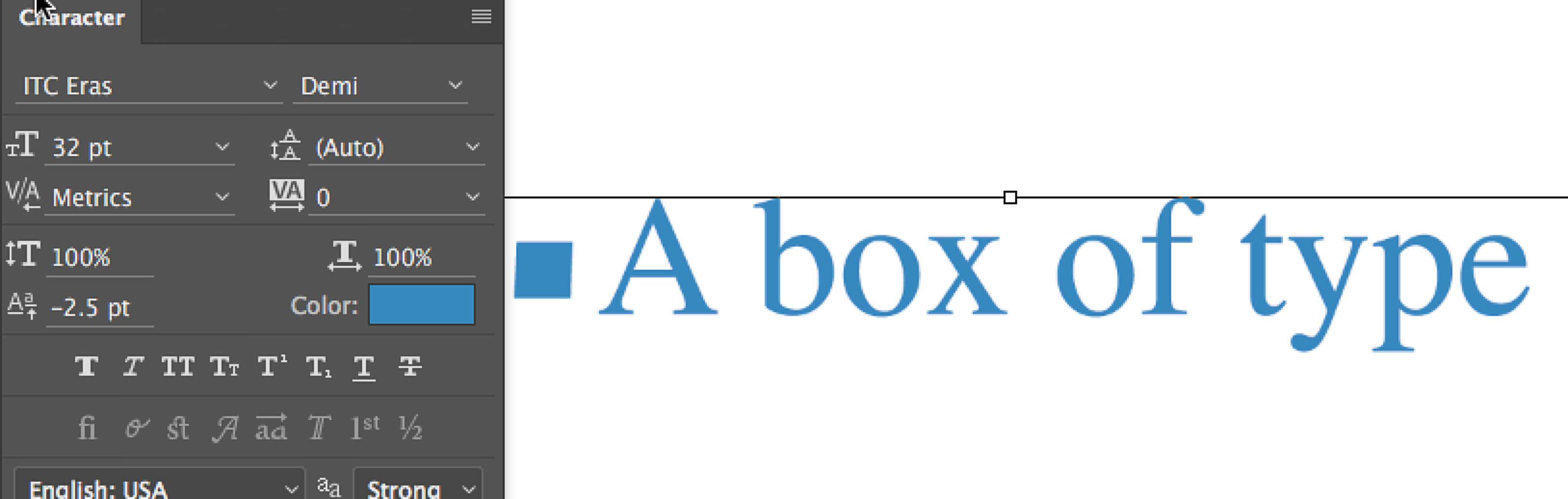
In the screenshot above, I've applied a negative value of 2.5 points to the highlighted bullet, which moves it downwards, the amend to balance its center with the cross-stroke of the A and the center of the lower case characters in the whole line of type.
I call back this looks nicer, as shown higher up (some type lovers volition disagree).
#10 – Change Blazon With The Colour Box

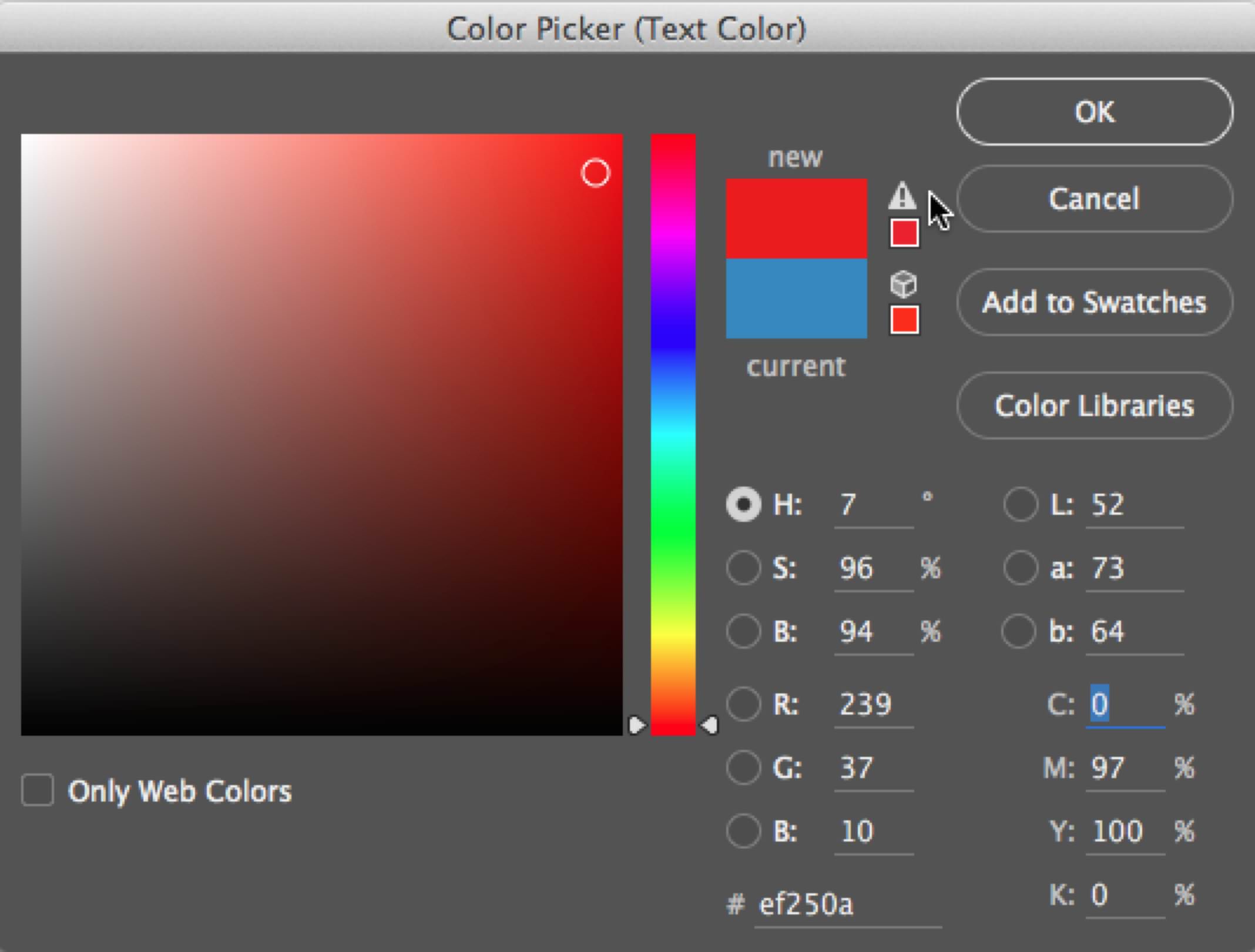
The Color box lets you lot modify a selection of type, from one character to all characters, by highlighting the text y'all want to change, then double-clicking on the Colour box to select any color you lot desire for your text.
You can select a color by clicking on the large foursquare showing various shades of colour, or on the slider to movement the color range to a range of color more to your liking.
In addition, if you have specific color values required for a particular job, such every bit logo colors, you can type them into the various color systems shown (HSB, RGB, Lab, or CMYK).
Remember to fix your color contour correctly for your document, in lodge to be sure your color matches.
For example, a fix of CMYK values typed into 1 profile's document may deliver a different cherry when typing into a different certificate with a dissimilar colour profile.

In the example shown, I selected text in blue, and and then chose a bright red.
The new colour box at the tiptop displays a alert that the colour selected is outside the printable gamut of the color selected, by showing a triangle with an exclamation mark in it next to the new color'southward box.
Your options are 2: if the current profile is required for use, pick a different shade that will non trigger the gamut warning, or assign a unlike contour with a larger gamut, if this is permitted in your workflow.
Assigning a different colour contour in a workflow that won't honor information technology correctly is unremarkably disastrous, then if you are preparing files to get elsewhere, it'due south important to exist sure the recipient of your file volition be able to print using the newly-assigned profile.
Cheque with the print provider for their requirements to be sure you're giving them an optimal file for best results, and be sure your choice of a unlike contour doesn't change the paradigm in ways you don't like.
Sometimes, it will exist necessary to convert the image to the new contour (Edit Menu → Convert to Contour → select the profile and apply Relative Colorimetric rendering intent to convert) earlier picking the color you want to utilize.
Upward Adjacent: Part Two

In role two of Photoshop Typography: Elements of the Grapheme Panel, I'll get over the additional type controls in the graphic symbol panel. Nosotros will look at the Faux Styles and OpenType options.
Don't want to miss it? I recommend signing upward for the BC Weblog mailing list. You'll receive a friendly email equally soon every bit I post the side by side part to this series.

Kevin O'Connor helps design and exam software, is a graphic designer and photographer for multiple clients and companies, and fixes people'south (and companies') color.
He has consulted to multiple companies, including Apple, Sony, Fujifilm Us, and Ten-Rite. He loves teaching skilful colour practices to enthusiastic learners.
Source: https://blog.breathingcolor.com/photoshop-typography-character-panel-part-1/
Posted by: lopezforeence.blogspot.com

0 Response to "Where Is The Character Panel In Photoshop"
Post a Comment